
Customer Forum
Applying CSS styling when there is no Target, or 0% of Target has been achieved
| Posted: 2016-05-17 11:01 |
|
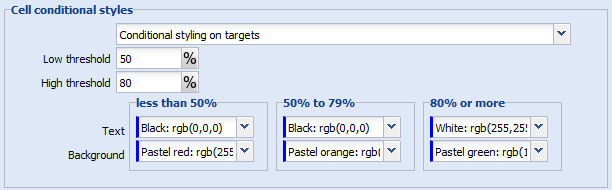
When applying CSS styling to Targets, it is not possible to style those rows that do not have a Target, or to style those that have achieved 0%. As you can see below, there is no option for if the Target is blank, and you can only have 3 colours set up, so there cannot be a separate colour for those rows on 0%:
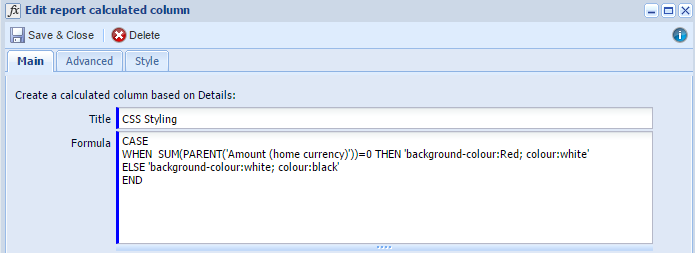
Unfortunately it is also not possible to point a calculated column to the Targets, so it is not possible to set up a separate Calculated CSS Styling rule. Below are some workarounds we have developed to allow for you to get more out of your Targets and your CSS stylings: When no Target has been setAlthough it is not possible to select the Target column when creating a calculated column or a criteria, it is possible to apply a Filter to the Target Column. This means that you could create a copy of the current Summary View, and apply a filter to show all rows where the Target is blank. When 0% of the Target has been metIt is not possible to ask the 'Conditional styling on targets' to apply a colour when the 'Achieved' value is 0%. However, it is possible to create a calculated CSS styling column that outputs a different colour when the 'Actual' value is 0, i.e. the Total Amount is 0. Create a new Summary view, apply a filter to hide all those where the Target is blank, and add a new calculated column with a formula similar to below, amending 'Amount (home currency)' to the relevant column name:
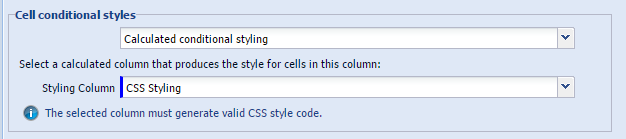
You can then amend the styling on the targeted column to be calculated styling based on your new calculated column:
|
- Log in to post comments