Targets on Bar Charts
Overview of how Targets from Report Views can be reflected within a Bar Chart.
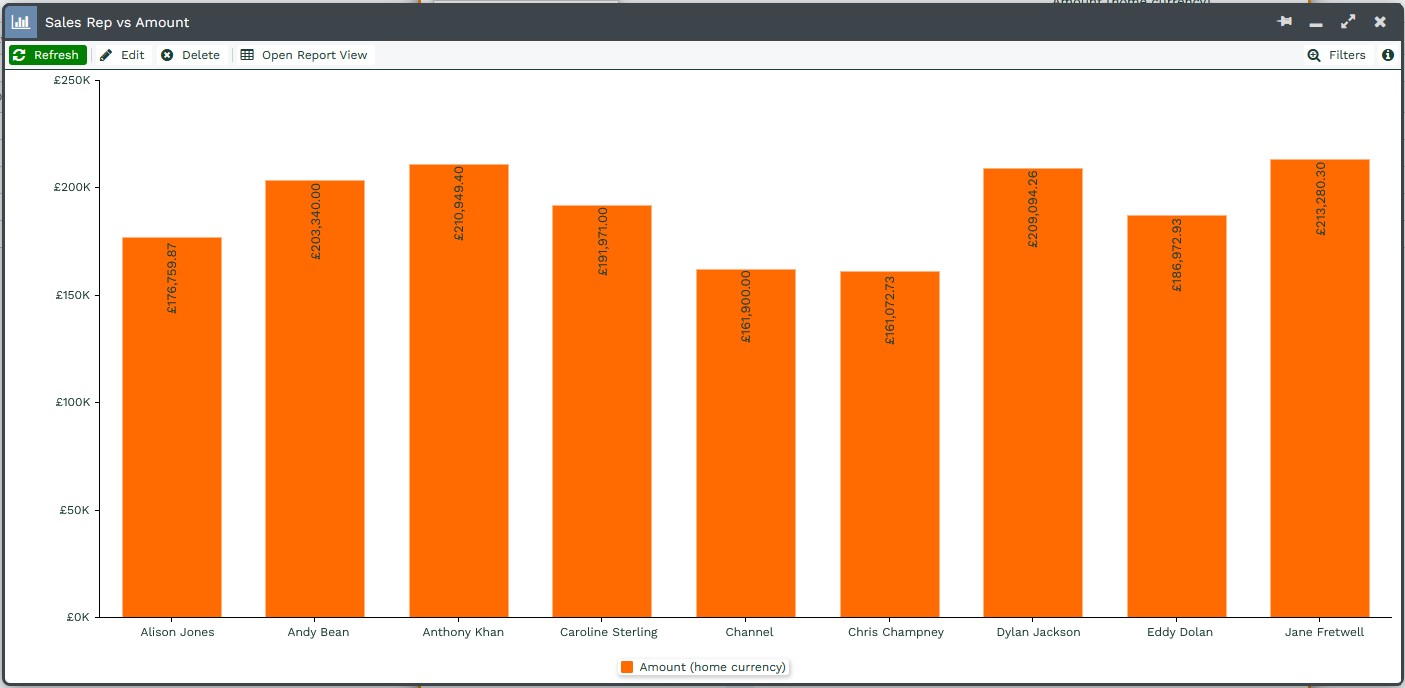
Once you have created a Bar Chart, it is possible to show the Targets from the Report on the Chart. By default, when creating a Bar Chart, the Targets will not be shown.
When editing the Bar Chart you will see a ‘Show Targets’ picklist within the Targets section with three options: ‘No’, ‘Yes’ and ‘Yes with conditional styling’.
Note: This section will only be available if the Report View has a Target configured within it.
Charts with Targets
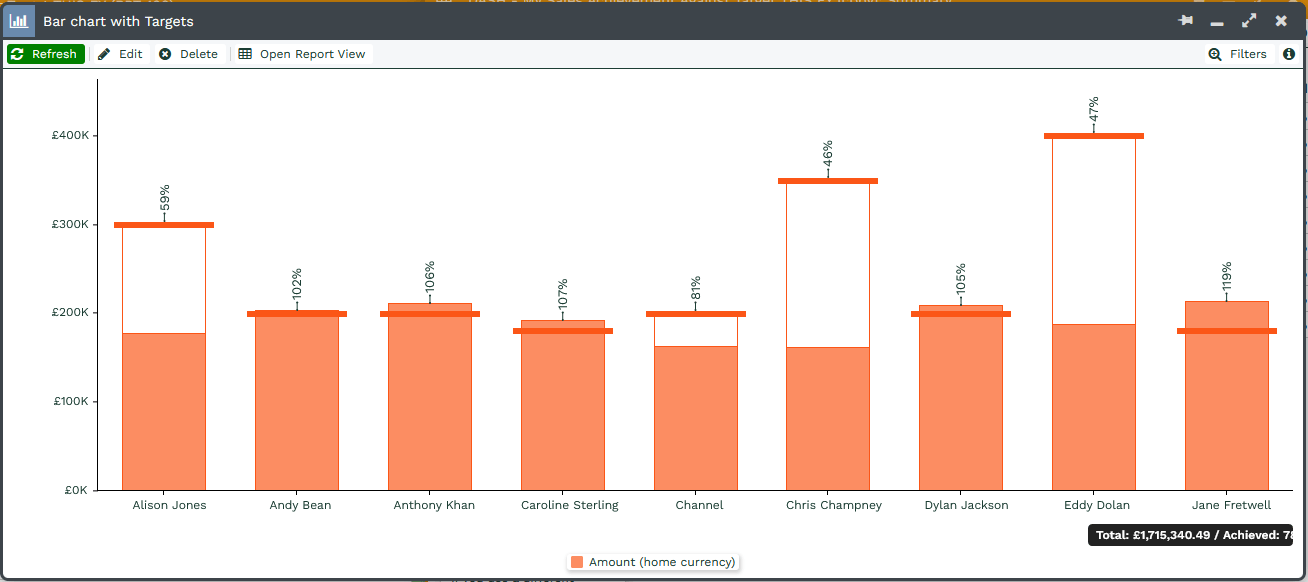
Changing this setting to Yes will create a Target bar that will appear in line with the value of the Target for the corresponding row of the Report. This allows you to see the actual data in comparison to the Target.
Charts with CSS Styling
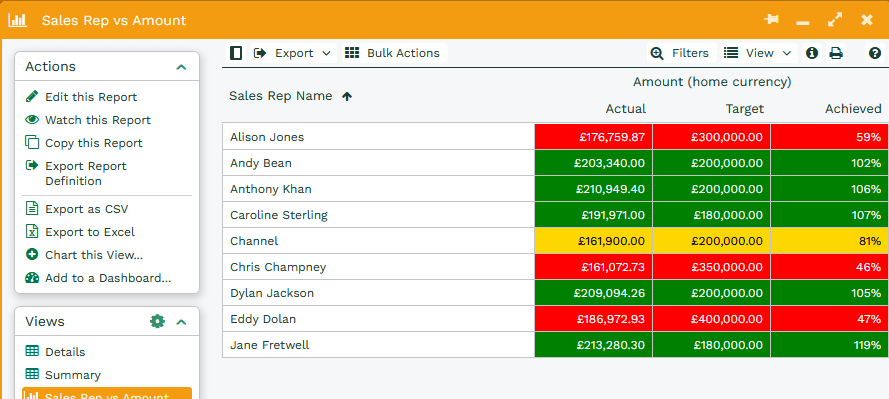
CSS Styling is an excellent way to see how close to achieving a Target you are, as it applies colour coding depending on the performance against target. This styling can then be pulled from the Report to the Bar Chart in one of two ways.
If you have set the ‘Show Targets’ setting to ‘Yes’, as well as having Styling configured on the Report, this will appear as below, showing a Target line across the Bar. However, the target bars will appear in the appropriate colour.
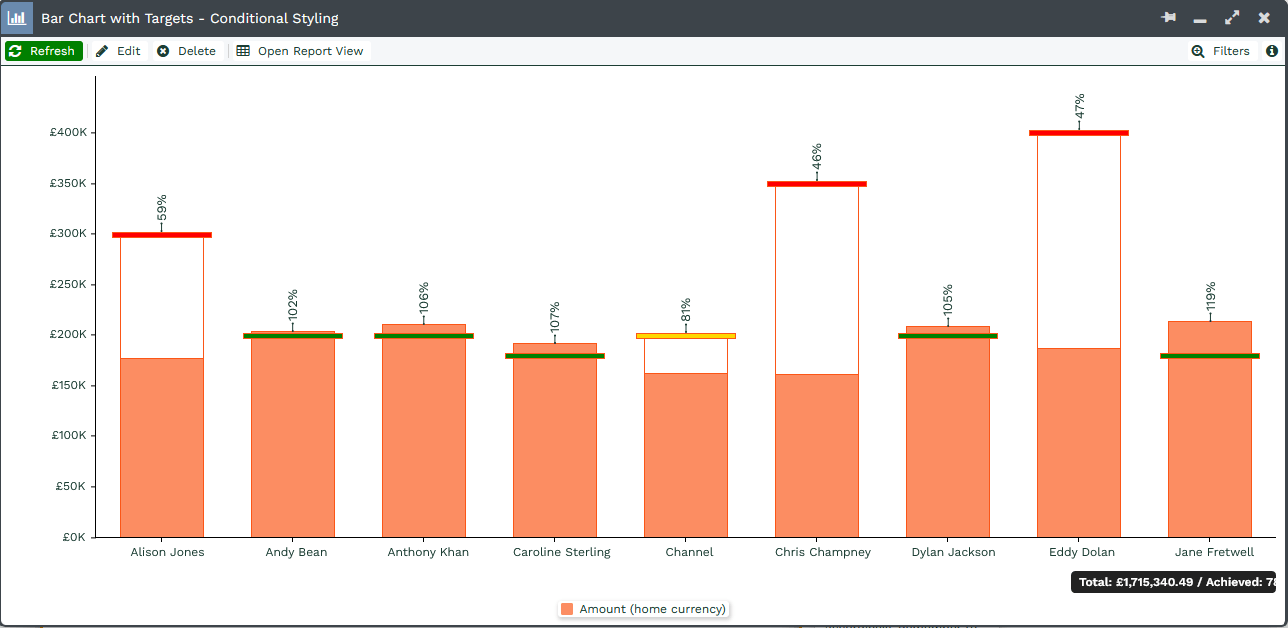
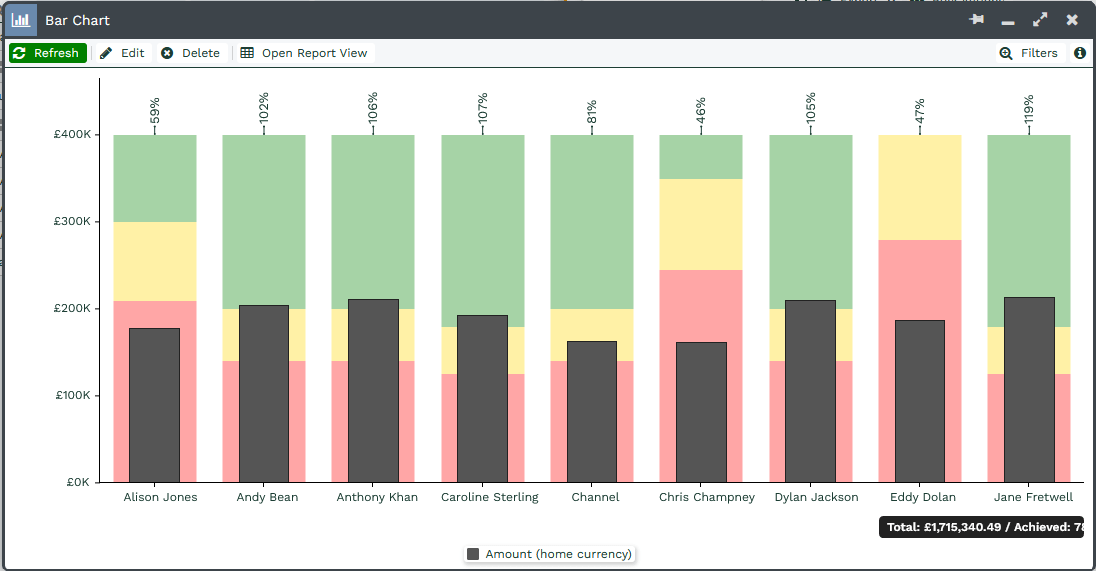
There is an additional Target setting for when CSS Styling is configured on the Report View, ‘Yes with conditional styling’. Rather than create a target line across the bar, this creates a background against the bar with the Red, Yellow and Green values appearing at the appropriate values.
You can learn more about creating and using charts in the video provided here: Workbooks drop-in clinic: Master your charts webinar recording | Workbooks and Workbooks drop-in-clinic: Creating Targets webinar recording | Workbooks